Nephila punta su Vue JS e React JS
Creare un'applicazione web, indifferentemente dal framework che si sceglie per realizzarla, richiede l’utilizzo di almeno tre linguaggi: HTML, CSS e Javascript. In questi anni sono nate diverse tecnologie per la realizzazione di progetti web e noi ne abbiamo provate alcune, sperimentandone le possibilità e le limitazioni. Forti della nostra esperienza abbiamo deciso di puntare sull’uso di due strumenti: React JS e Vue JS. Approfondiamo insieme i vantaggi di uno e dell’altro!
Una delle similitudini più immediate tra le due tecnologie è che entrambe eseguono il rendering delle pagine web attraverso il virtual DOM.
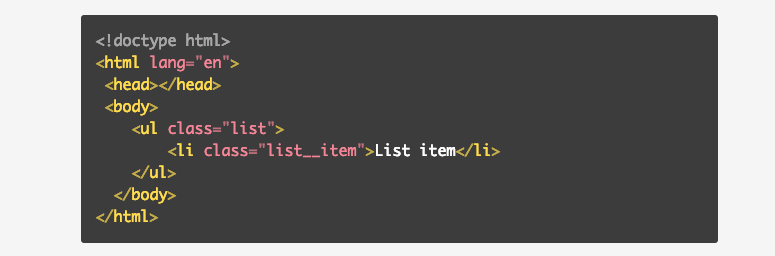
 Un semplice documento HTML
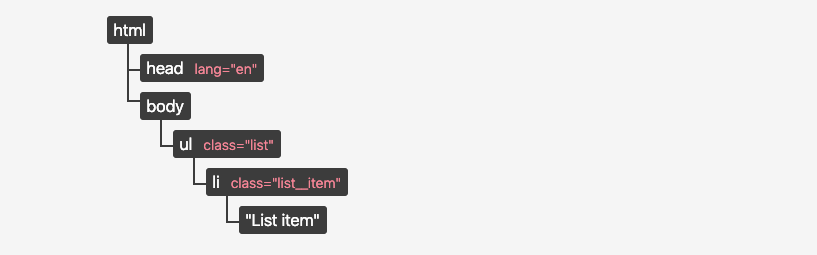
Un semplice documento HTML La rappresentazione del documento come DOM
La rappresentazione del documento come DOM
Cos’è il DOM? È un modo di rappresentare un documento HTML standardizzato dal consorzio W3C, un indice di ciò che la pagina contiene, organizzato secondo una gerarchia. In sintesi, un’interfaccia facilmente navigabile che permette agli sviluppatori di accedere agli elementi di una pagina web senza che conoscano l’effettiva posizione di tali contenuti. Oltre ad essere navigabile, è modificabile.
Quando si crea una single page application, però, i nodi da controllare diventano molto numerosi e utilizzare il DOM reale per l’aggiornamento dinamico richiederebbe troppo tempo. Per gestire le variazioni delle pagine in modo più agevole e veloce React JS e Vue JS salvano in memoria una copia del DOM reale come lo vedono prima che le modifiche vengano effettuate e in una seconda fase applicano al virtual DOM i cambiamenti da fare. Infine confrontano il virtual DOM prima e dopo i cambiamenti e modificano nel DOM reale solo le parti che hanno subito effettivamente delle variazioni.
Vue JS
Vue JS è un framework Javascript per realizzare interfacce utente e single page application. Il progetto è open source ed è stato creato ed è tuttora gestito da Evan You, ex sviluppatore Google. Si tratta di una tecnologia pensata per essere adottata in maniera incrementale: la libreria principale è focalizzata sulla view ed è facilmente integrabile con altri progetti e strumenti. Il framework, quindi, permette ai programmatori di decidere se utilizzare le librerie ufficiali Vue per gestire il routing, gli stati delle app e la compilazione o se usare altri tool.
Vue JS si basa sulla composizione dei componenti, ovvero sulla creazione di elementi custom a cui il compilatore può assegnare un comportamento, così da rendere il codice riutilizzabile. Il framework ha un rendering dichiarativo e permette di inserire gli elementi dell’interfaccia come markup direttamente nell’HTML, lasciando gli sviluppatori liberi di decidere quale approccio usare. I programmatori, infatti, possono scegliere se scrivere le funzioni di rendering utilizzando il linguaggio JSX oppure sfruttando una sintassi basata sui template HTML.
Vue JS sfrutta il virtual DOM similmente a React JS. In React JS, però, quando lo stato di un componente cambia viene lanciato un render sull’intero gruppo padre-figli, mentre il framework tiene traccia durante il render di tutte le dipendenze ed è a conoscenza esattamente delle parti che devono essere aggiornate in seguito al cambiamento dello stato di un componente. Questo fa sì che Vue sia in grado di calcolare il numero minimo di variazioni da effettuare.
Vantaggi
Rispetto ad altri strumenti, come React JS e Angular, questo framework è più immediato da capire e più semplice da apprendere. Inoltre per utilizzarlo è possibile avvalersi unicamente di HTML, CSS e Javascript, mentre altre tecnologie richiedono che lo sviluppatore sappia utilizzare dei linguaggi specifici. Nel caso di Angular, ad esempio, è necessario conoscere TypeScript e per utilizzare React JS bisogna saper padroneggiare JSX. Vue JS ha anche una buona retrocompatibilità, il che lo rende ideale dal punto di vista della manutenzione dei progetti.
Vue JS è uno strumento leggero e ben documentato. Infine, questa tecnologia ha tante librerie ufficiali che vengono mantenute insieme a quella principale.
Come lo abbiamo utilizzato nei nostri progetti
Un esempio pratico di come abbiamo integrato Vue JS è quello del sito deascuola.it e in generale dell’ecosistema digitale De Agostini Scuola, un progetto che ci vede coinvolti da oltre due anni.
Per il suo progetto web (di cui potete leggere di più qui) De Agostini Scuola ha selezionato e coinvolto diverse aziende partner oltre a noi, tra cui Sketchin, un’agenzia specializzata in UX. Quest’ultima si è occupata di progettare il Design System, ovvero ha elaborato un ambiente finalizzato a definire in maniera univoca il design e che comprende elementi visivi, linee guida di UX e di sviluppo, blocchi di codice, template ecc. Lo scopo del Design System è in sintesi fornire degli strumenti per elaborare pagine web mantenendo chiara la brand identity di DeA Scuola. E' uno strumento che guarda al futuro perché l'obiettivo è quello di ottimizzare la resa dei contenuti per qualsiasi piattaforma e device ipotizzabile.
Il nostro ruolo come partner tecnologico è stato anche quello di contribuire alla scelta delle tecnologie per implementare il Design System. Abbiamo suggerito Vue JS perchè, oltre ad essere facilmente integrabile con Django, è uno strumento flessibile e con grandi potenzialità.
Avendo dovuto operare in uno step successivo sul Design System stesso per integrarlo con nuovi elementi, adottare questo framework si è rivelata la scelta più efficace perché permette al nostro team di lavorare anche sul Design System in modo veloce ed agile.
React JS
React JS è una libreria Javascript per lo sviluppo di interfacce utente ed è stata sviluppata da Facebook, che tuttora mantiene il progetto. Inizialmente concepita per gestire il news feed del popolare social network e per realizzare la versione web di Instagram, React JS è in grado di dare supporto ad applicazioni web che manipolano una grande mole di dati dinamici. Questo la rende la base ideale per la realizzazione di app mobile e single page application. Oltre alla libreria ufficiale esistono diverse librerie React aggiuntive che si occupano di gestire il routing, gli stati delle applicazioni e di interagire con le API.
Libreria vs Framework
Sul nostro sito abbiamo scritto molte volte di framework web, illustrandone anche le potenzialità, mentre ci siamo occupati meno di altri strumenti, come le librerie. Qual è la differenza tra i primi e le seconde?
Il framework offre ai programmatori un ambiente di sviluppo, una struttura predefinita con delle regole precise. Basato sulla filosofia DRY (don’t repeat yourself, in italiano “non ti ripetere”) è composto da frozen e hot spot, ovvero da logiche strutturali che non devono essere modificate, pena il “crollo” della struttura stessa e da “punti” manipolabili dove è possibile implementare il proprio codice. Gli elementi base hanno un comportamento di default, elemento che permette agli sviluppatori di risparmiare tempo e di concentrarsi sul codice personalizzato da integrare. Il framework, in sintesi, è la logica di progetto.
Una libreria, invece, raccoglie un insieme di funzioni che possono essere utilizzate per uno scopo preciso. Da un certo punto di vista è più flessibile del framework perchè i developer possono scegliere quali funzioni usare e dove implementarle, mentre il framework richiede che venga adottata l’intera struttura e permette di modificare solo gli hot spot.
Come funziona React JS
In React JS ogni elemento dell’interfaccia utente può diventare un componente React a cui assegnare dei comportamenti, ovvero un blocco riutilizzabile. Non ci sono regole prestabilite nella realizzazione dei componenti: sono gli sviluppatori a stabilire quali parti dell’interfaccia diventeranno riutilizzabili e quali no. Inoltre in React JS è possibile concatenare un elemento all’interno dell’altro. Ad esempio il container dell’applicazione può essere un componente e avrà al suo interno elementi come header, footer, divider ecc.
Avere dei componenti con comportamento custom fa sì che non sia necessario che le app abbiano più pagine ma è sufficiente avere una singola pagina all’interno della quale saranno i blocchi a comportarsi in modo diverso a seconda dell’interazione dell’utente.
Sintassi e rendering
React JS ha una sintassi simile per certi aspetti all’HTMLanche se gestisce il rendering degli elementi attraverso le API. Più nello specifico per l’aggiornamento delle pagine web dinamico React sfrutta il DOM virtuale, ovvero una copia del DOM.
Vantaggi
React JS è lo strumento ideale per realizzare applicazioni web dinamiche perché rende il loro sviluppo semplice e veloce. È uno strumento molto flessibile: oltre a poter essere adottata per creare app partendo da zero, è facilmente integrabile in progetti già esistenti e permette allo sviluppatore di scegliere liberamente quali altri strumenti usare per routing, state management, testing ecc.
Il fatto che React JS sfrutti il virtual DOM la rende molto veloce, anche se è di per sé una libreria molto leggera: il peso è di soli 100 kB. La possibilità di poter effettuare il rendering direttamente su server la rende ancora più veloce.
Perché lo abbiamo scelto
Uno dei motivi per cui ci piace React JS è che è open source: oltre ai developers del social network contribuisce allo sviluppo del progetto anche una community di sviluppatori nutrita e molto attiva. Questo consente anche a Facebook di occuparsi della gestione della libreria principale e di demandare alla community il mantenimento delle librerie correlate, nonché la redazione di documentazione e di tutorial.
Un altro dei motivi per cui abbiamo scelto di adottare React JS è che è una delle librerie front end più utilizzate e ha quindi tantissime risorse che possono essere utilizzate.
Speriamo di aver solleticato la vostra curiosità e di avervi condotto per la mano fino in fondo. Continuate a seguirci per altri post sulle nuove tecnologie che abbiamo adottato!