Siamo stati a JSDay
Il JSDay è la principale conferenza italiana dedicata al linguaggio Javascript e a tutto il suo ecosistema di tecnologie. È organizzata dal GrUSP, associazione che si occupa di organizzare eventi, conferenze ed incontri informali a tema tecnologico coinvolgendo persone che lavorano nel settore, italiane ed internazionali. La conferenza è un'occasione di scambio e confronto su Javascript e sulle sue diverse applicazioni in vari ambiti.
A parte la parentesi delle restrizioni anti-COVID-19, durante le quali si è potuta svolgere solo in maniera digitale, la conferenza si tiene a Verona presso il San Marco Hotel, dando vita a tre giornate ricche di occasioni per scambiare conoscenze, partecipare a talk e workshop.
Per non restare indietro e continuare ad aggiornarmi con ciò che sono le recenti innovazioni nell’ambito dello sviluppo frontend, ho partecipato alla conferenza per seguire vari talk su questo tema, senza tralasciare gli altri aspetti che girano intorno al mondo della programmazione con Javascript.
Leggi anche: I migliori strumenti per lo sviluppo frontend consigliati dal team Nephila
In questo blog post, voglio raccontarti alcuni dei talk che ho trovato più interessanti della conferenza. Partiamo!
Indice dei contenuti
- The state of frontend frameworks in 2023
- Lyra: Disrupting full-text search industry with JavaScript
- The top 5 JavaScript issues in all our codebases
- A picture is worth a thousand…kilobytes
- Everything's better with friends
- Astro & island architectures: build fast and SEO friendly websites
- Debugging & DevTools
The state of frontend frameworks in 2023
Il primo talk viene presentato da Tejas Kumar che entra subito nel vivo mostrando i più recenti paradigmi e metodi di sviluppo che si stanno diffondendo tra i vari framework:
- la Backend for the Frontend (BFF);
- la Fine Grain Reactivity;
- la Selective Hydration.
La BFF rappresenta un’evoluzione al Server Side Rendering (SSR), già molto diffusa su framework full stack quali NextJS e NuxtJS. In questo caso, viene eseguito sia il rendering visivo, sia quello funzionale ma non di una pagina intera, solo di un componente, il cui peso computazionale potrebbe essere eccessivo per lasciarlo al client.
La Fine Grain Reactivity è un altro ambito di grande interesse e uno dei trend più recenti dello sviluppo frontend. Alcuni tool, come React, quando aggiornano il loro stato, devono fare il rendering di tutta la pagina, ma tramite l’utilizzo dei signal, un espediente introdotto in Solid.JS, è possibile aggiornare solo la parte dell’interfaccia che si basa su quello specifico stato, sfruttando un paradigma molto vicino al concetto degli observable.
La Selective Hydration introdotta da Qwik, invece è una metodologia di sviluppo in cui tramite particolari sistemi di code splitting, non viene creato un bundle (anche pesante diversi MB) contenente tutto il codice ma, utilizzando alcune accortezze, viene caricato solo il minimo indispensabile (1KB). Inoltre, soltanto quando l'utente interagisce con un elemento interattivo viene recuperata dal server la parte di codice che gestisce quella specifica funzionalità.
Si tratta di paradigmi molto recenti ma che stanno prendendo sempre più campo nei vari framework, che in questo modo possono migliorare dal punto di vista sia delle prestazioni che delle funzionalità.
Lyra: Disrupting full-text search industry with JavaScript
Michele Riva inizia con un'overview sui più utilizzati full-text search engines: Elasticsearch e Algolia. Benché siano ottimi strumenti, ne individua anche delle problematiche soprattutto dal punto di vista dei costi di scalabilità e della difficoltà di interazione con i progetti in cui vogliamo integrarli. Per superare queste problematiche, Michele inizia un percorso per la creazione di un nuovo full-text search engine e condivide tutte le sfide incontrate lungo il cammino nel suo talk. A partire dallo studio della teoria dietro il motore di ricerca, per continuare con la scelta del linguaggio da utilizzare (nel caso specifico è stato scelto Javascript), e ancora lo studio approfondito del linguaggio per ottimizzarne il comportamento in base ai possibili motori di rendering. Al progetto hanno collaborato anche contributor di famosi progetti open source, il cui contributo è stato importante. Tutto questo ha portato alla nascita di Lyra, che a causa di alcune problematiche legate al nome è poi diventato Orama: un full-text search engine scritto in Javascript che funziona con tutti i più famosi motori di rendering e contenente una quantità di plugin, hook e customizzazioni che lo rendono flessibile ed estendibile liberamente.
The top 5 JavaScript issues in all our codebases
In questo talk, Phil Nash mostra alcune problematiche comuni nelle codebase di diversi progetti JavaScript:
- Utilizzare const e let al posto di var. Oltre al vantaggio di sviluppo derivato dall’utilizzo di queste nuove keyword nel codice, il loro utilizzo ci aiuta a comunicare meglio l'intenzione di ciò che vogliamo fare con il codice che stiamo scrivendo.
- La complessità cognitiva (la facilità di poter leggere e capire una funzione) delle funzioni non dovrebbe essere troppo alta. Questo aiuta a creare codice più leggibile e funzioni meno difficili da gestire.
- Grandi sezioni di codice non dovrebbero essere commentate. Questo per evitare confusione su chi leggerà il codice e avere un sorgente più pulito. Eventualmente, possiamo sfruttare il vantaggio fornito dall'utilizzo di un sistema di source control.
- Utilizzare i controlli di comparazione più restrittivi (===, !==) invece di quelli meno stringenti. Questo per avere una prevedibilità del codice che verrà scritto senza dover incappare in effetti collaterali non voluti.
- Assegnazioni di variabili non utilizzate dovrebbero essere rimosse. Come per la regola del codice commentato, queste variabili andrebbero eliminate per evitare di creare confusione.
A picture is worth a thousand…kilobytes
La prima giornata si conclude con Tamas Piros che inizia con un po’ di ginnastica proposta a un pubblico provato da tutti i talk che si sono susseguiti. Il suo talk si focalizza sulle immagini e come gestirle al meglio per fornire la migliore esperienza utente possibile. Dopo un iniziale elenco di tool per l’ottimizzazione delle immagini, si concentra sui concetti chiave inerenti le immagini nel web:
- i formati dell’immagine, per cui si consiglia sempre di non utilizzare le gif all'interno dei siti web, ma di usare al loro posto video mpeg silenziati, in loop e senza controllo. In merito agli altri formati, ognuno ha i suoi vantaggi e svantaggi in base all'equilibrio che deve sempre stabilirsi tra dimensione del file e qualità dell'immagine;
- il dispositivo dell’utente;
- i Core Web Vitals, i parametri utilizzati da Google per misurare la qualità dell'esperienza di navigazione dell'utente, che influiscono anche sull'indicizzazione dei contenuti e determinano penalizzazioni per i siti che hanno valori superiori a certi standard. Il talk approfondisce il Largest Contentful Paint (LCP), l'indice che indica i tempi di caricamento dell'elemento visivo più pesante e consiglia diverse tecniche per tenere il suddetto punteggio/indice il più basso possibile. Uno strumento utilizzabile è Lighthouse (presente all’interno dei DevTools dei browser derivati da Chromium) che crea un report contenente analisi e suggerimenti per la corretta impostazione del parametro LCP;
- la responsività;
- tecniche di segnaposto e caricamento.
Everything's better with friends
Talk sul real-time collaborative computing di Sunil Pai che si basa su una semplice tesi: il futuro sarà principalmente multiplayer e ogni app sarà collaborativa in tempo reale ma l’attuale infrastruttura è troppo complessa e limitante per raggiungere questo obiettivo.
Immaginiamo di voler creare un'app da rendere cooperativa in tempo reale. Per farlo, dobbiamo partire creando quello che ha praticamente soppiantato il classico "Hello world", il contatore. L'app viene poi rilasciata e condivisa tra più utenti in diverse parti del mondo. L’esempio porta subito a galla le difficoltà nel gestire l’intera infrastruttura richiedendo diversi livelli di conoscenza specifica, risultando in un lavoro molto impegnativo che di solito viene gestito da grandi e ben strutturate compagnie.

Un aiuto nel migliorare la situazione viene da Cloudflare che ha creato i Durable Objects: entità univoche a cui si possono collegare più utenti in maniera scalabile. Da questa idea è nata PartyKit, una piattaforma open source per la creazione di applicazioni collaborative in tempo reale. Permette di sviluppare la parte inerente la comunicazione tra applicazioni diverse con poche righe di codice. È ricca di tool di sviluppo, librerie, piattaforme di deploy ed è totalmente integrabile in buona parte dei progetti.
La presentazione termina con un paio di demo collaborative: un’app di disegno e una di produzione musicale create in collaborazione con chi ha partecipato alla conferenza e seguito il talk.
Astro & island architectures: build fast and SEO friendly websites
Come già dice il titolo, il talk di Fabio Biondi si è concentrato sul presentare un recente framework: Astro.
I principali obiettivi di Astro sono: mostrare il contenuto il più presto possibile e rendere l’hydration (quella fase del caricamento del sito in cui i contenuti renderizzati diventano realmente interattivi) veloce. Tra le feature più importanti di Astro si annoverano:
- supporto al SSG (Static Site Generation, in cui il sito è pre-renderizzato in fase di build) o SSR (Server Side Rendering, in cui il sito è renderizzato dal server alla richiesta del client) sia esclusivo che, nella versione più recente, combinato;
- focus sul contenuto, il quale deve essere velocemente disponibile;
- facilità di apprendimento;
- archiettura a isole (Island Architecture), ovvero un’ottimizzazione del processo di hydration;
- UI/framework agnostico.
Sono di particolare interesse la sua capacità di integrare componenti scritti in altri librerie/componenti/framework (quali Vue, React, svelte e Lit) e l’architettura a isole che permette di procedere all’hydration quando è necessario attivare l’interattività del componente scritto che abbiamo creato. Per i file Astro, viene utilizzata l’estensione .astro e internamente è strutturato in questo modo:

Da notare l’import all’interno dei trattini ad indicare che è codice JS/TS da eseguire in build/generazione delle pagine mentre i tag <script> verranno utilizzati durante l’hydration. Alla creazione del progetto tramite riga di comando, si presenta questa struttura:

Come vediamo, sono presenti tre cartelle principali:
- pages, che contiene dei file che rappresentano ognuno una route del sito, possono essere file .astro, .html o .mdx;
- layouts, che contiene un layout specifico di visualizzazione;
- components, che contiene i vari componenti.
Nella gestione dell’hydration vengono utilizzate le direttive client per indicare con quale priorità si debba procedere all’attivazione dell'interattività dei vari componenti.
Il talk non si è concentrato solo sui vantaggi ma ha mostrato anche le principali limitazioni di Astro:
- non supporta tutti i framework (uno tra tutti Angular, ma sembrano esserci alcuni progetti atti a ovviare a questa mancanza);
- non il migliore per i Micro Front-End;
- non è la migliore soluzione per app interattive.
Debugging & DevTools
Quale migliore speaker se non chi lavora attivamente nel team di sviluppo dei Chrome DevTools può parlare di questi strumenti? Jecelyn Yeen apre il vaso Pandora che sono i DevTools di Chrome, mostrandoci quanto questi strumenti si siano evoluti e come siano utili nella vita di chi ogni giorno si occupa di sviluppo web.

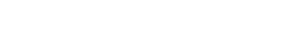
Iniziamo con il tab Sources (Sorgenti) dove, tramite alcune accortezze e impostazioni, è possibile (nelle modalità di sviluppo dei vari framework) visualizzare i codici sorgenti originali e non quelli compilati dal proprio browser.
Come vediamo dallo screenshot qui sotto, abbiamo anche la possibilità di ignorare cartelle specifiche, in modo da focalizzarsi sui veri file sorgente.

Sempre nella tabella Sources, per il debug, sono disponibili diversi tool, oltre al classico breakpoint, che fermano l’esecuzione del codice:
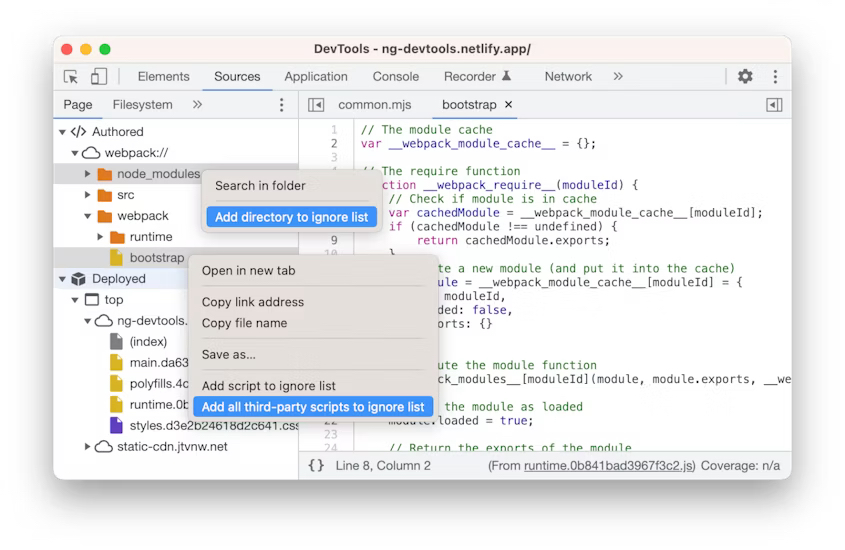
- i breakpoint condizionali, che fermano il codice solo se si presenta una particolare condizione;

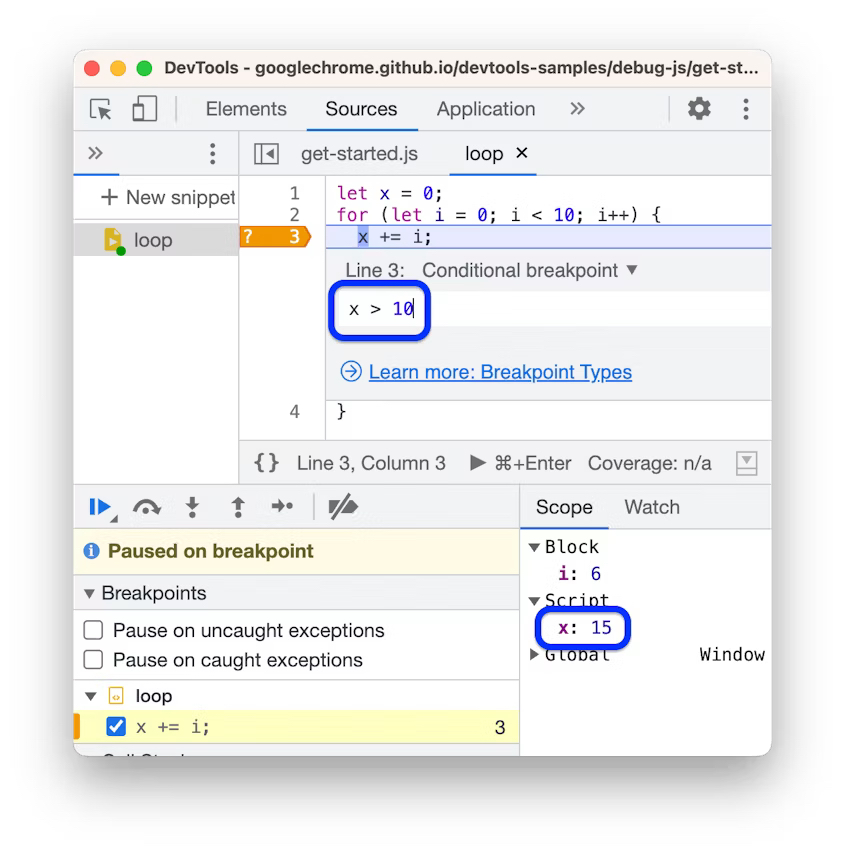
- I logpoint, che fanno le veci dell’usatissimo console.log e mostrano il valore della variabile su console senza fermare l’esecuzione del codice.

Durante il talk, è stato approfondito anche il tema dell'assenza di uno standard delle source map per permettere una migliore esperienza di sviluppo più consistente. Quello che possiamo fare è personalizzare le posizioni dei vari tab e gli shortcut da tastiera per poter usare delle combinazioni simili ad altri software che utilizziamo più spesso.
Nell’area console sono presenti diversi piccoli trucchi:
- Utilizzare $0 per poter interagire nella console con l'elemento selezionato;
- utilizzare monitor(function) che permette di tracciare le chiamate a function;
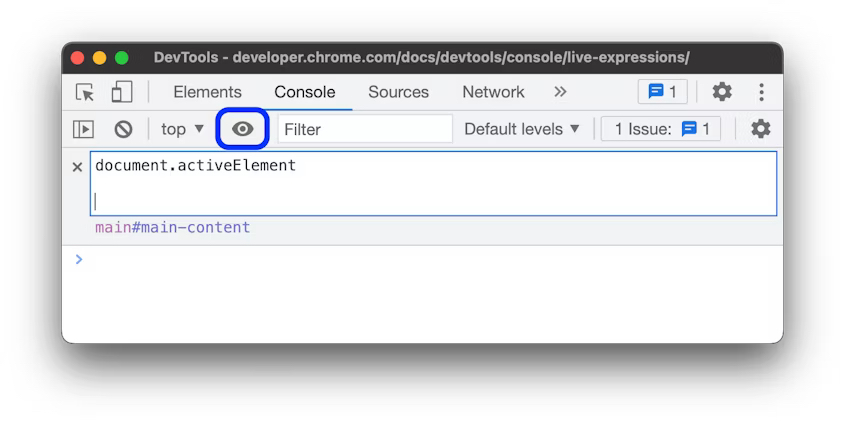
- utilizzare le live expression per tenere traccia di un certo valore senza dover stare dietro al dato della console.

Nella tab Rendering, invece, le funzioni più interessanti sono:
- Emulate a focused page, per mantenere il focus sull’elemento selezionato anche quando si è dentro i DevTools;

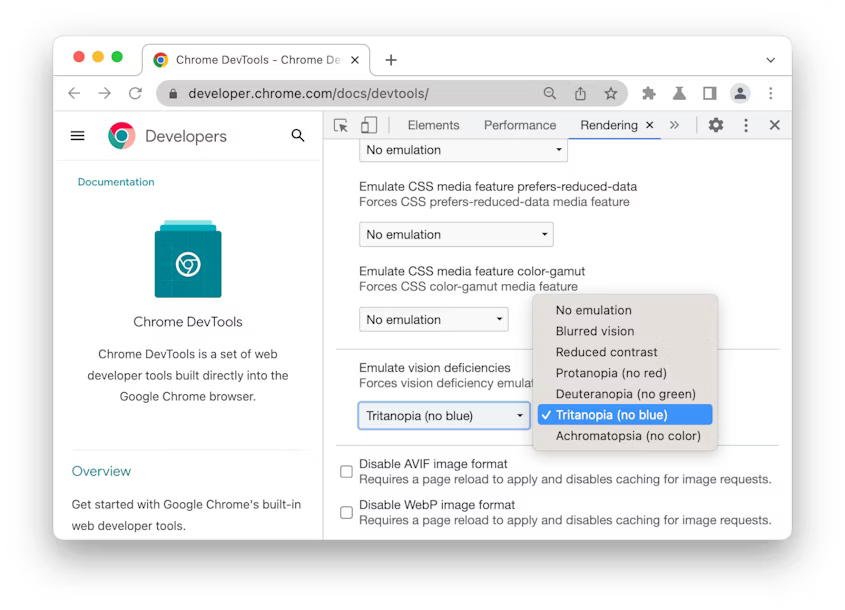
- Emulare problemi visivi specifici.

Una grande scorpacciata di tool e trucchi per poter migliorare l’esperienza di debugging/controllo grazie all’uso dei DevTools.
***
Finisce qui il racconto dedicato a JSDay. È stata una conferenza super interessante da cui portare a casa tanti spunti, consigli e best practice. Hai partecipato anche tu a JSDay? Facci sapere che ne pensi e quali sono i talk che hai trovato più interessanti. Ti aspettiamo nei commenti. Puoi trovarci anche su Facebook, Linkedin e Twitter.
Alla prossima!
Autore: Glenn Mendoza
*Gli screenshot di Chrome DevTools sono tratti dalla documentazione ufficiale