Nephila chooses Vue JS and React JS
Building up a web application requires three coding languages: HTML, CSS, and Javascript. These years many technologies for web development arose, and we tried a few of them, testing their possibilities and limitations. Two technologies passed the test: Vue JS and React JS. Let’s take an in-depth view of their advantages!
The most important feature that Vue JS and React JS share is that they both render web pages through virtual DOM, which is an abstraction of DOM.
 An HTML document
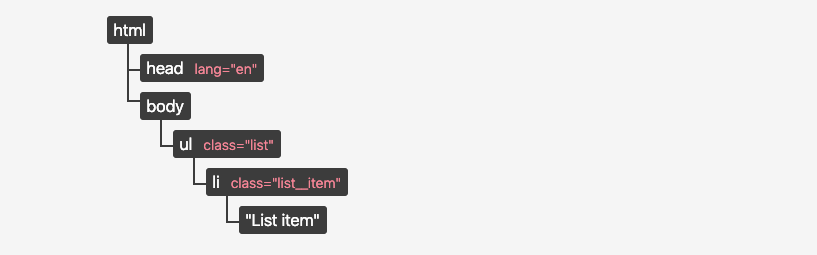
An HTML document The DOM representation of the document
The DOM representation of the document
What is DOM? It’s a way to represent an HTML document standardized by W3C Consortium, an index of the page contents organized according to a hierarchy. In short, it’s an interface that allows developers to access web page elements even if they do not know the exact position of those contents. People can both surf and edit it.
Modifying the DOM of single-page applications, however, is different. When you create a single-page application, the number of elements to check multiplies, and adopting the real DOM to update web pages requests a lot of time. To manage the modifications quickly, Vue JS and React JS save a copy of the DOM according to how it looks before the alterations, and in a second phase, they apply to the virtual DOM the changes that have to be done. After this process, they check what changed in the virtual DOM and apply to the DOM the alterations only.
Vue JS
Vue JS is a Javascript framework for building up user interfaces, multiple-page and single-page applications. The project is open-source and was created by Evan You, an ex-Google developer who is the maintainer. Since the main library is focused on the view, this framework can be adopted little by little and it can be integrated within other projects easily. Therefore when it comes to application routing, app status and compiling, developers can choose either to adopt Vue JS official libraries or other tools.
This framework is based on component composition, i.e. on the creation of custom elements to which the compiler can assign a behavior, making the code reusable. Vue JS has got a declarative rendering and allows people to include interface elements in the HTML. Thus, developers are free to write rendering functions using JSX language or both a syntax based on HTML templates.
Like React JS, Vue JS uses the virtual DOM. In React JS, however, when developers change the status of a component, a render of the whole parent-child group is launched. Vue JS, instead, tracks all the dependencies during the rendering and thus is aware of all the parts that have to be updated when a component changes its status.This allows Vue JS computing the minimum amount of changes that need to be applied to the DOM.
Advantages
Compared to other tools, this framework is easier to understand and learn. To develop with Vue JS people need just HTML, CSS, and Javascript, while other technologies require the knowledge of specific programming languages. To create projects with Angular, for example, developers must learn how to use Typescript, and to adopt React JS they need to master JSX language. Vue JS has good retro compatibility too, which makes it perfect from a maintenance point of view.
Vue JS has a good documentation, plus it has many official libraries, that are updated together with the main one. Last, but not least, it’s a very lightweight tool.
How we implement it in our projects
A case study we’d like to highlight is deascuola.it, and generally speaking, De Agostini Scuola digital ecosystem, a project we started in 2017, and that is still involving us today.
deascuola.it aimed to be an innovative complex project, and DeA Scuola digital department decided to include a team of companies in the project. Besides us and other companies, they included Sketchin, a UX company that outlined the Design System. A Design System is an environmentthat sets the rules for the design, and that comprehends visual elements, UX and development guidelines, blocks of code, templates, etc. The Design System goal is, in short, providing tools to develop web pages respecting DeA Scuola brand identity. This tool will be “the tool” in the future, as the goal is to optimize content rendering, making it look the same on all the devices and platforms.
We are the technological partner for web applications and our role included taking part in technological choices, such as which tool to adopt to implement the Design System. We suggested Vue JS because it is easy to integrate with Django and because it’s a flexible tool with high potential.
Since we had to work on the Design System in a second phase to implement new elements, we can tell that adopting this framework has been the right choice. Vue JS, in fact, allows our team to work on the Design System quickly and easily.
React JS
React is a Javascript library for user interface development created by Facebook to manage the newsfeed of the popular social media and to create the web version of Instagram. Then, when the company core board understood the potential of this technology, they decided to release it as an open-source tool. React JS can support all those web applications that handle a big amount of dynamic data, and this feature makes it perfect for creating mobile and single-page applications. Besides the official one, there are many React libraries that allow people to manage routing, app status, and interaction with APIs.
Library vs Web Framework
While we wrote many times about web frameworks, even focusing on their potentials, we did not speak very much about other tools, like libraries. What’s the difference between these technologies?
Web frameworks offer developers a programming environment, a given structure with standard rules. They are based on DRY philosophy (Don’t Repeat Yourself), and they consist of hot and frozen spots. Frozen spots are part of the logical structure, and they should not be modified if you do not wish for your project to crumble down. Hot spots, instead are customizable spots where you can input your code. Basic elements have a default behavior, so developers can save time and focus upon the customized code to integrate. A framework, in short, is the logic of the project.
Libraries, instead, gather together a series of functions that can be launched to reach a precise goal. In a certain way, they are more flexible respect to frameworks because developers can choose which functions to use and where to implement them, while web frameworks require to adopt the whole structure. Plus, they allow people to change hot spots only.
How does React work
In React JS, every single element of the interface could become a React componentto which you can assign a behavior. Since there are no rules for component composition, the developers can choose which parts of the interface will become a reusable element. Moreover, in React JS people can include a component into another, e.g. the container of the application can contain the header, dividers, the footer, etc.
The advantage of having custom element is that applications do not have to contain multiple pages to work. Thanks to reusable code, in fact, what changes is the interface elements behavior, as these components do different things according to the user interaction.
Advantages
React JS is the perfect tool to create dynamic applications because makes development process easy and quick. This technology is very flexible: besides using it to create applications from the drafts, you can integrate it into already existing projects and you’ll still be free to choose which tools to adopt for routing, state management, testing etc.
Since React JS uses the virtual DOM, it is very fast. However, this is a very light library itself, as it weights 100 kb only. Last, but not least, React JS can perform the rendering on the server, and this feature makes it even faster.
Why we like it
We like React JS because it is open-source. Besides Facebook developers, there is a huge and very active community of programmers that contributes to the project development. For this reason, Facebook manages the main library only, while the community maintains the related ones and writes documentation and tutorials.
Another reason why we chose React JS is that it is one of the most used front end libraries, and thus there are many resources that can be adopted.
We hope we were able to keep you focused until the end. Stay tuned for more posts about the technologies in Nephila!